

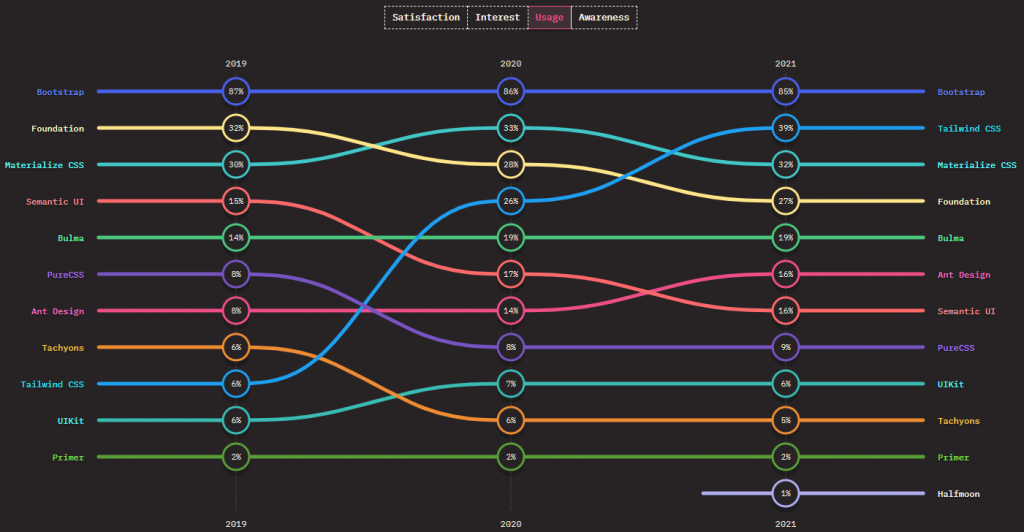
在 Day1 大家應該已經明白什麼叫做 CSS 框架了吧?今天,我們會拿目前使用數最高的兩個 CSS 框架做簡單的比較,好跟大家推坑 tailwind。![]()
<button type="button" class="btn btn-primary">Primary</button>

.button-primary{
padding: 6px 12px;
margin: 4px 2px;
background: #0d6efd;
color: #fff;
border: 1px solid transparent;
border-radius: 6px;
}

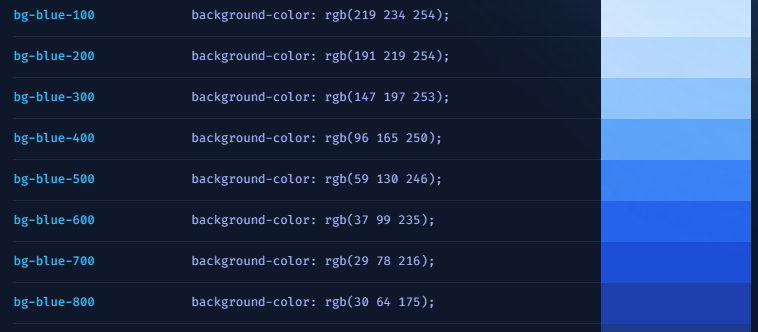
<div class="w-20 h-20 m-6 bg-blue-800"></div>

由此即可產生背景顏色為藍色的區塊,直接拿著 tailwind 準備好的工具使用,這便是 utility 導向的框架,以滷肉飯便當來形容,就像個滷肉飯自助餐,我們可以選擇各式各樣做好的菜色妝點我們的滷肉飯,我們不會挑到不想吃的菜色,這就可以讓它成為我們想吃的滷肉飯便當。
介紹完兩者的概念之後,我們可以來比較看看兩者的差異性:
